Создание меню
Наше меню будет состоять из следующих пунктов:
О компании Продукция Прайс-лист КонтактыДалее нам нужно эти пункты перевести в формат html в виде не маркированного списка. Кроме этого каждый пункт меню должен быть ссылкой которая ведёт на определенную страницу.
В результате код должен быть таким:
<li><a href ="#">Продукция</a></li>
<li><a href ="#">Прайс-лист</a></li>
<li><a href ="#">Контакты</a></li>
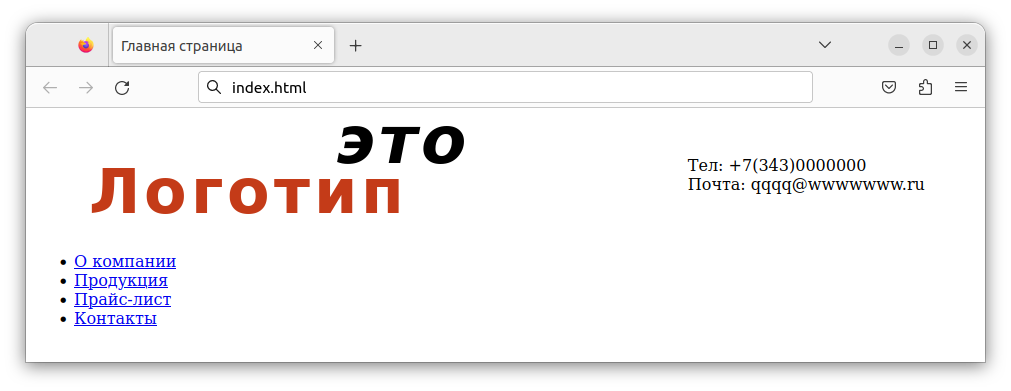
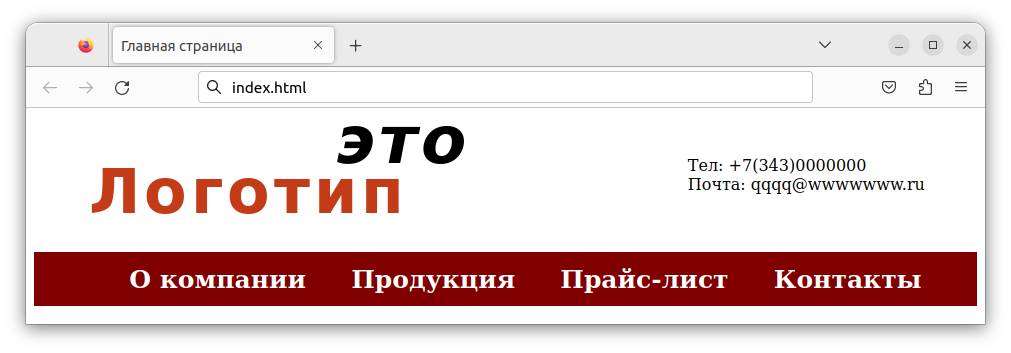
В результате получится это:

Пока это мало похоже на нормальное меню для сайта поэтому давайте заполним стили.
Для начала уберем подчеркивание, маркеры и расположим пункты меню горизонтально:
Здесь к селектору «a» и «li» нужно добавить селектор «menu». Это нужно для того чтобы стили применяемые к тегам в меню не распространялись на теги вне меню.

Меню уже выглядит вполне нормально, однако можно добавить еще несколько элементов для улучшения его вида. Давайте добавим фон и расположим пункты меню по середине вот этим кодом:
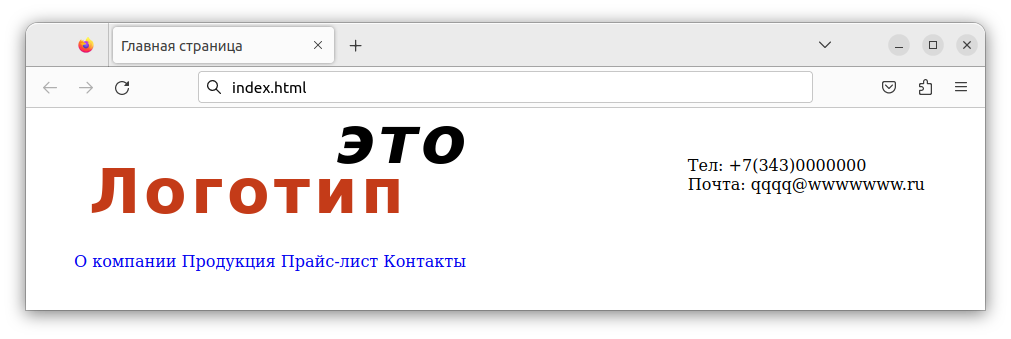
Результат:

Стало хуже, ссылки пунктов меню сливаются на таком фоне. Но мы это исправим,дописав к селектору «.menu a» следуюшие свойства:
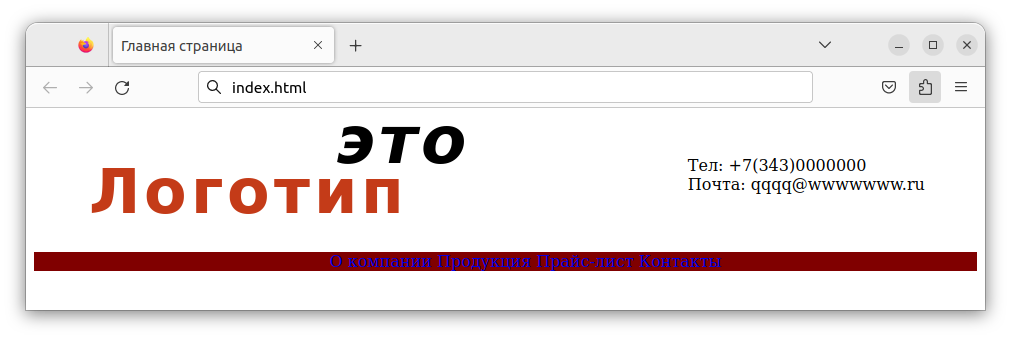
Результат:

Несмотря на то что мы указали ширину меню равной 100% по бокам все равно остались отступы. Для того чтобы их убрать добавим в стили следующий код в файл стилей:
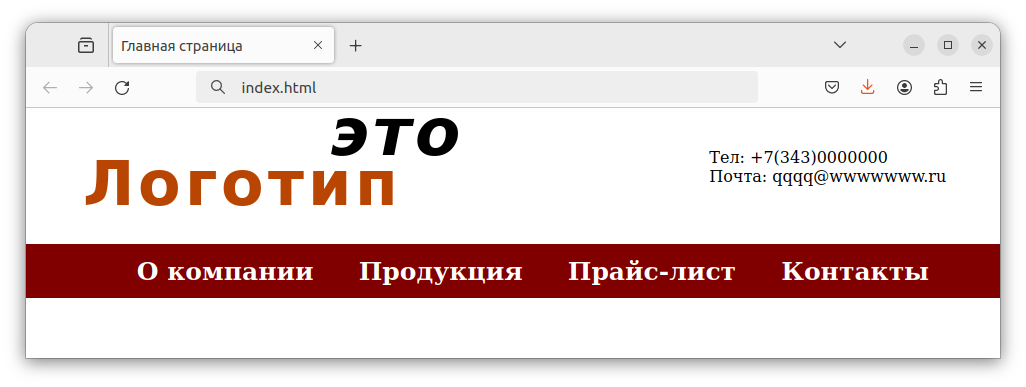
Результат: