Создание адаптивной шапки
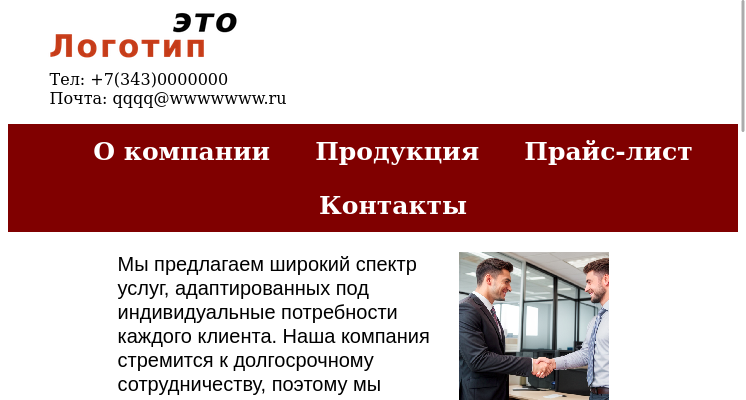
При ширине экрана равному 746 пикселей и меньше контакты в шапке начинают съезжать на меню.

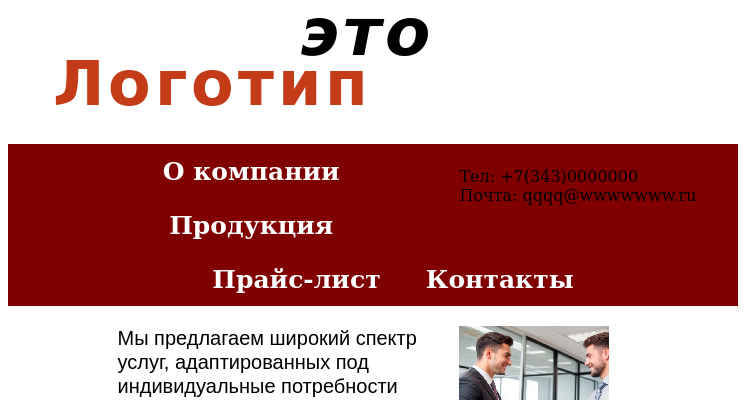
Чтобы это исправить переместим контакты под логотип. Для этого в файле style.css добавим медиазапрос. Контакты наезжаеют на меню при 746 пикселей, но размер при котором срабатывает медиазапрос сделаем 750 пикселей. Почему именно 750 пикселей? Потому что нужно чтобы между логотипом и контыктами оставалось растояние, а при 746 пикселей они слишком близко что по моему кажется это не красиво. А 750пикселей просто круглое число.
@media( max-width 750px{
/*стили выполнятся при размере экрана меньше 1000 пикселей*/
}
Далее в скобки данного медиазапроса нужно вставить следующий код:
.kont{
float none ;
clear both ;
clear both ;
}
.logo img{
width 100% ;
}
.shapka{
height auto ;
}