Создание контактов
На странице контактов мы расположим информацию об организации, платежных данных и адресе. Так же добавим адрес компании на карте. Данные естественно выдуманные.
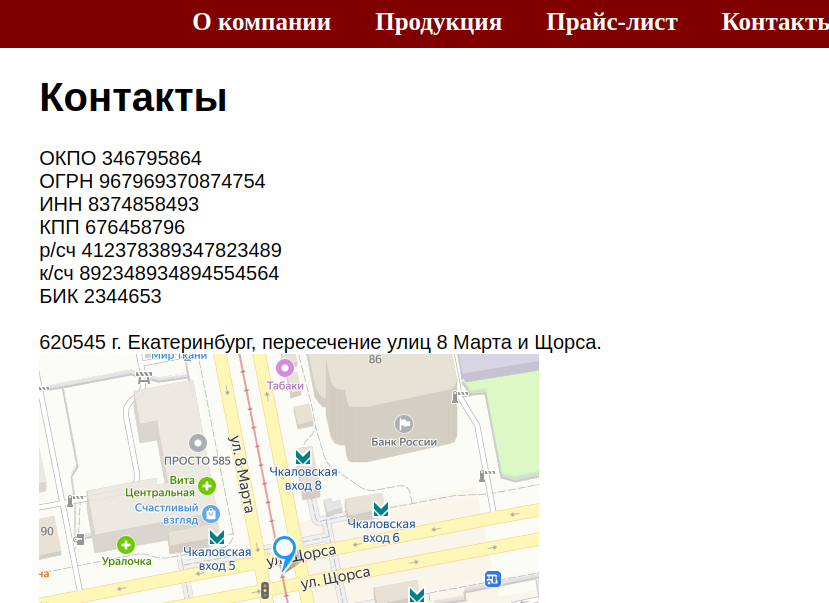
ОКПО 346795864ОГРН 967969370874754
ИНН 8374858493
КПП 676458796
р/сч 412378389347823489
к/сч 892348934894554564
БИК 2344653
620545 г. Екатеринбург, пересечение улиц 8 Марта и Щорса.
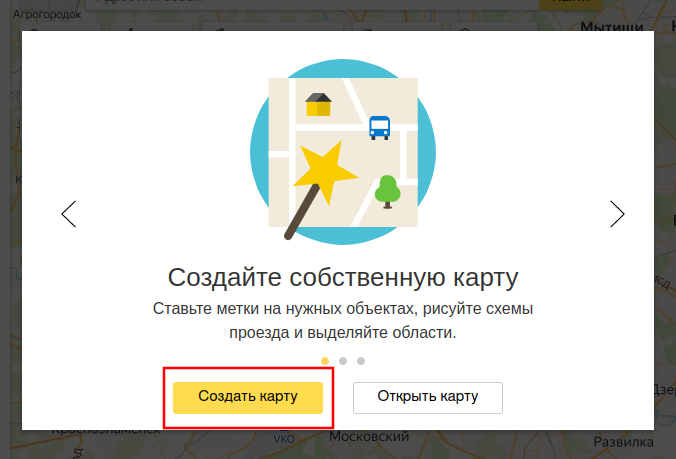
Осталось добавить карту. Для этого идем по адресу https://yandex.ru/map-constructor. В открывшемся окне нажимаем создать карту:

И нас перебрасывает на страницу регистрации. Где мы естественно регистрируемся или авторизуемся если в Яндексе есть учетная запись.

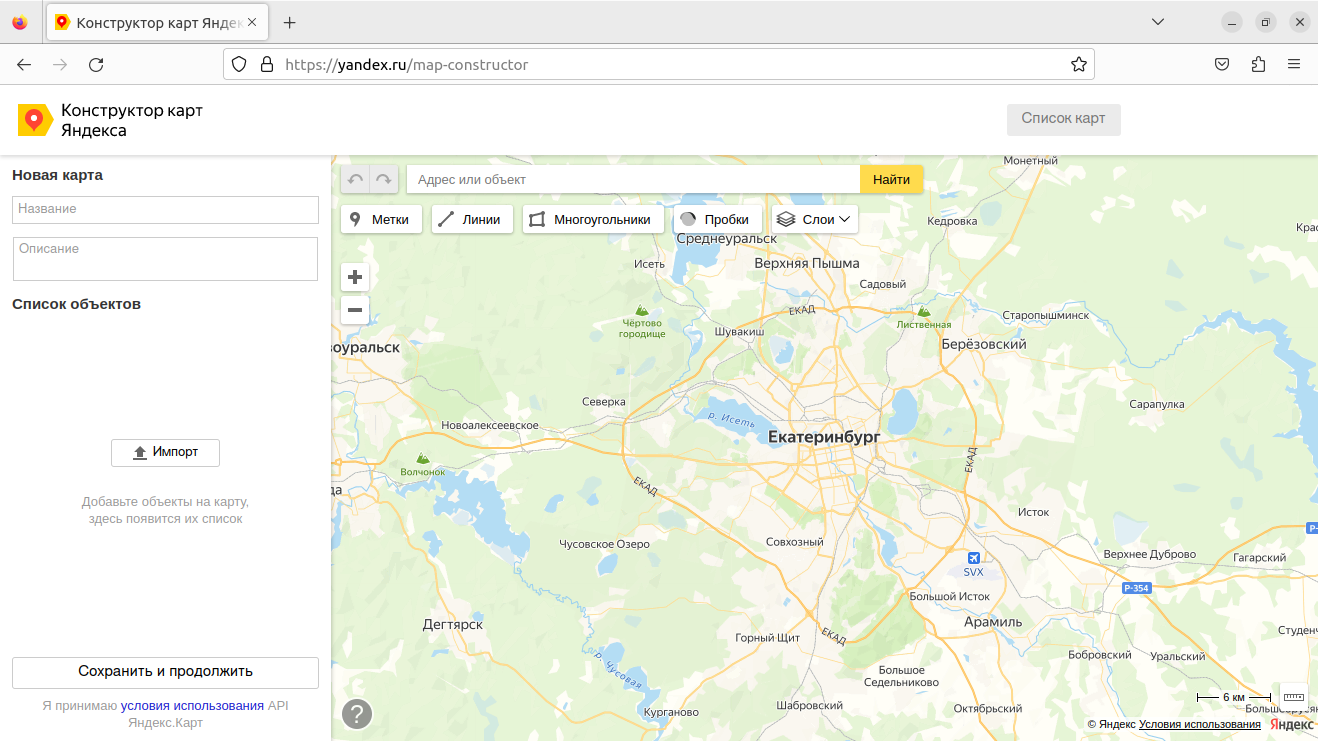
После входа в аккаунт открывается конструктор карт яндекса

Этом конструкторе можно задать имя и описание создаваемой карты. Имя и описание никто не увидит кроме вас. Заполнять имя и описание не обязательно.

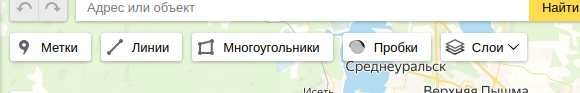
Кроме всего этого в конструкторе есть кнопки с помощью которых можно рисовать на карте. Это метки, линии и многоугольники. А так же кнопка слоев которой можно выбрать схему, спутник или гибрид.

С помощью меток можно поставить точку на карте.
Линией можно прочертить муршрут.
А многоугольником закрасить нужный участок.
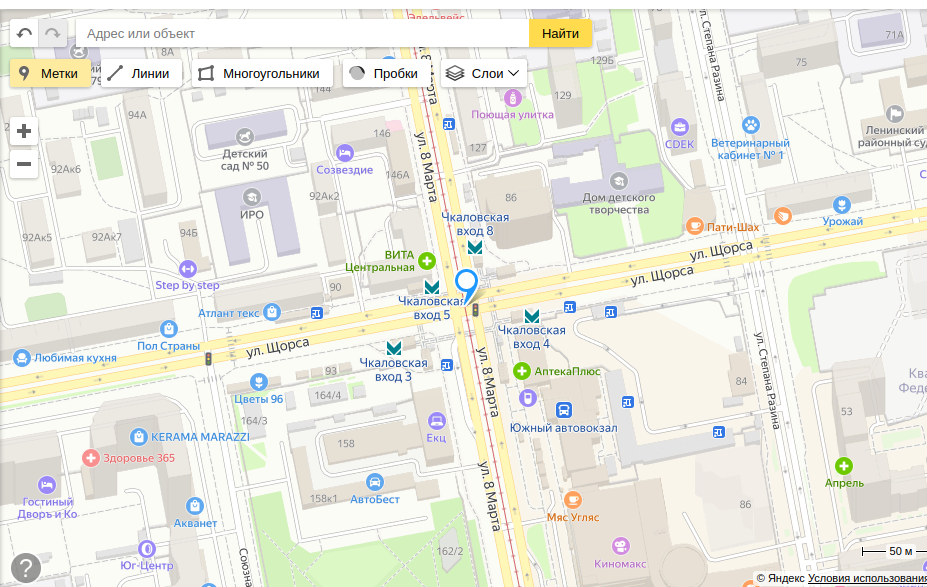
Давайте нажмем кнопку метки и поставим там где нам нужно

После поставки всех элементов на карту нажмем кнопку сохранить и продолжить

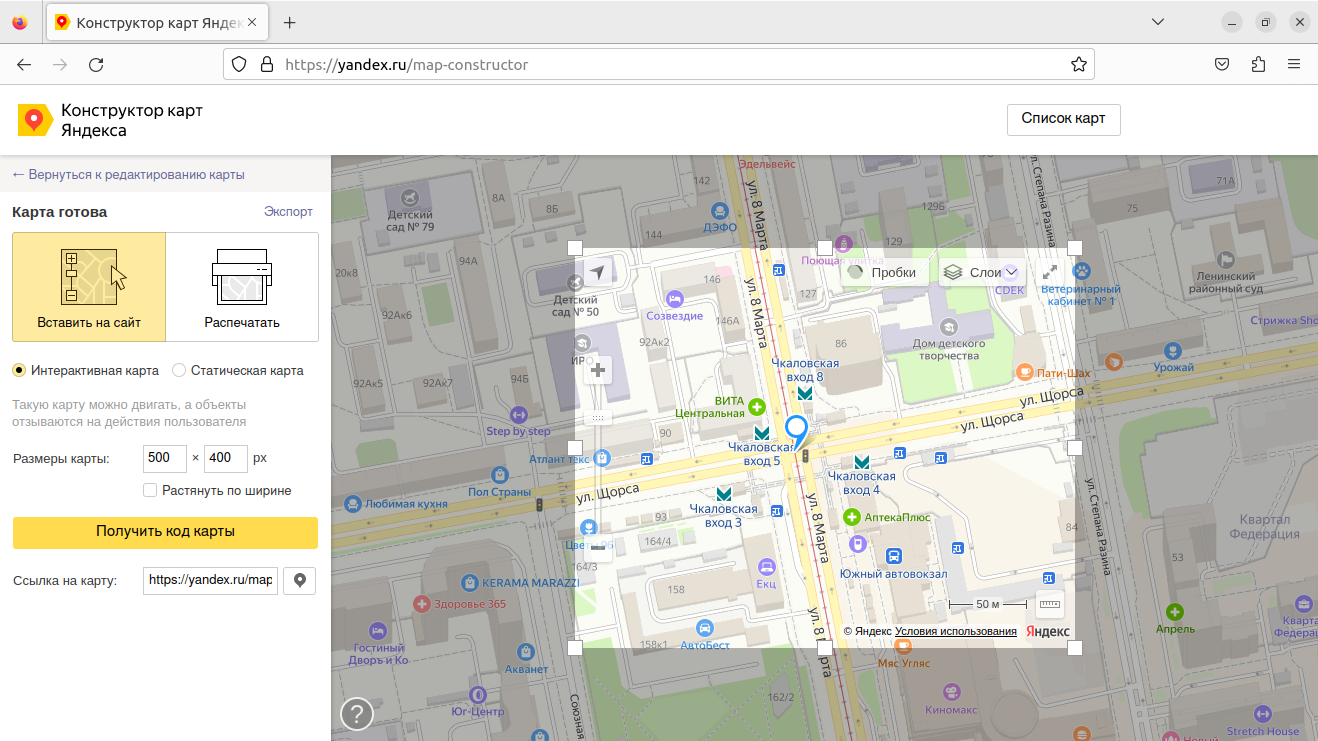
Далее открывается страница где с левой стороны можно выбрать дальнейшие настройки.

Здесь представлены две кнопки: Вставить на сайт и распечатать. По умолчанию нажата вставить на сайт. С этого пункта и начнем.
Оставляем переключатель на пункте «интерактивная карта». Если так сделать то пользователи смогут перемещать карту и изменять масштаб. При пункте «статичная карта» этого всего не будет.
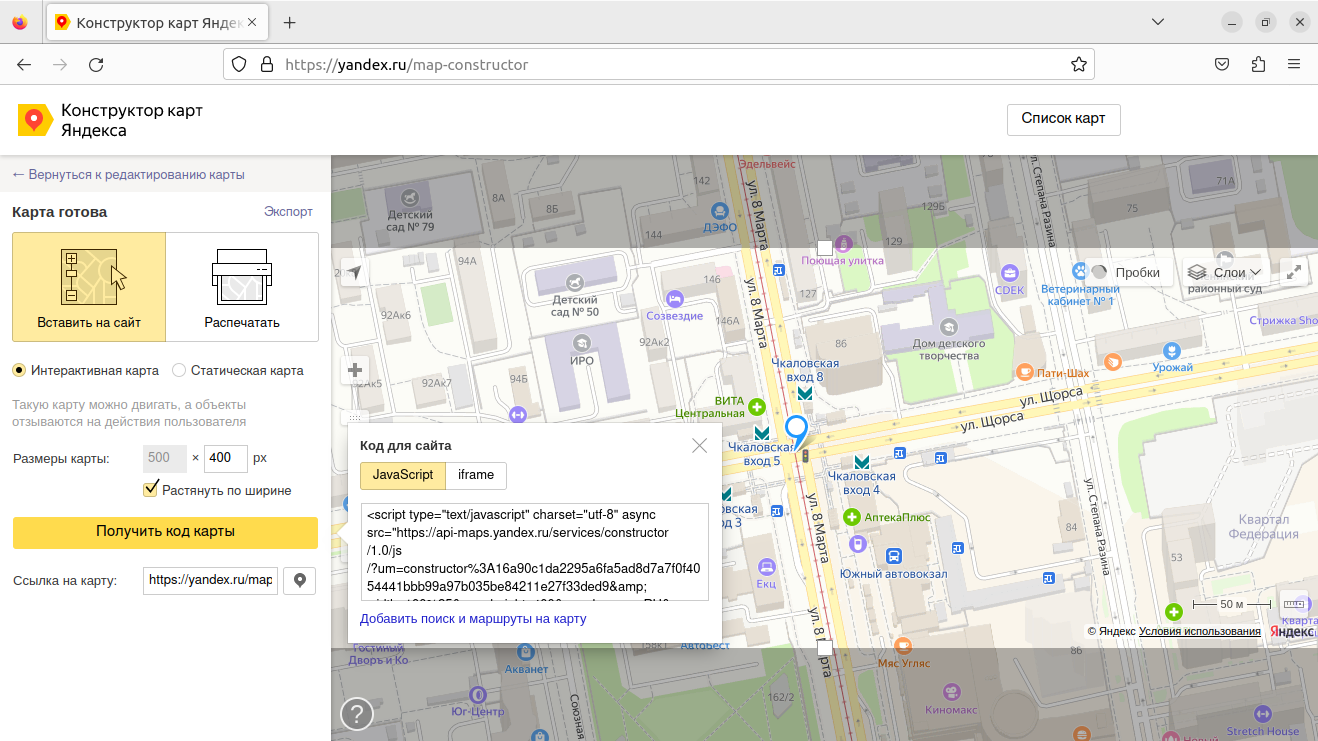
Далее изменим размер карты. Можно применить свой размер. Но мы нажмем на галочку «Растянуть по ширине», а высоту оставим по умолчанию. Остается только получить ко нажав на «Получить код карты».

Далее этот код вставляем в нужную нам часть сайта.
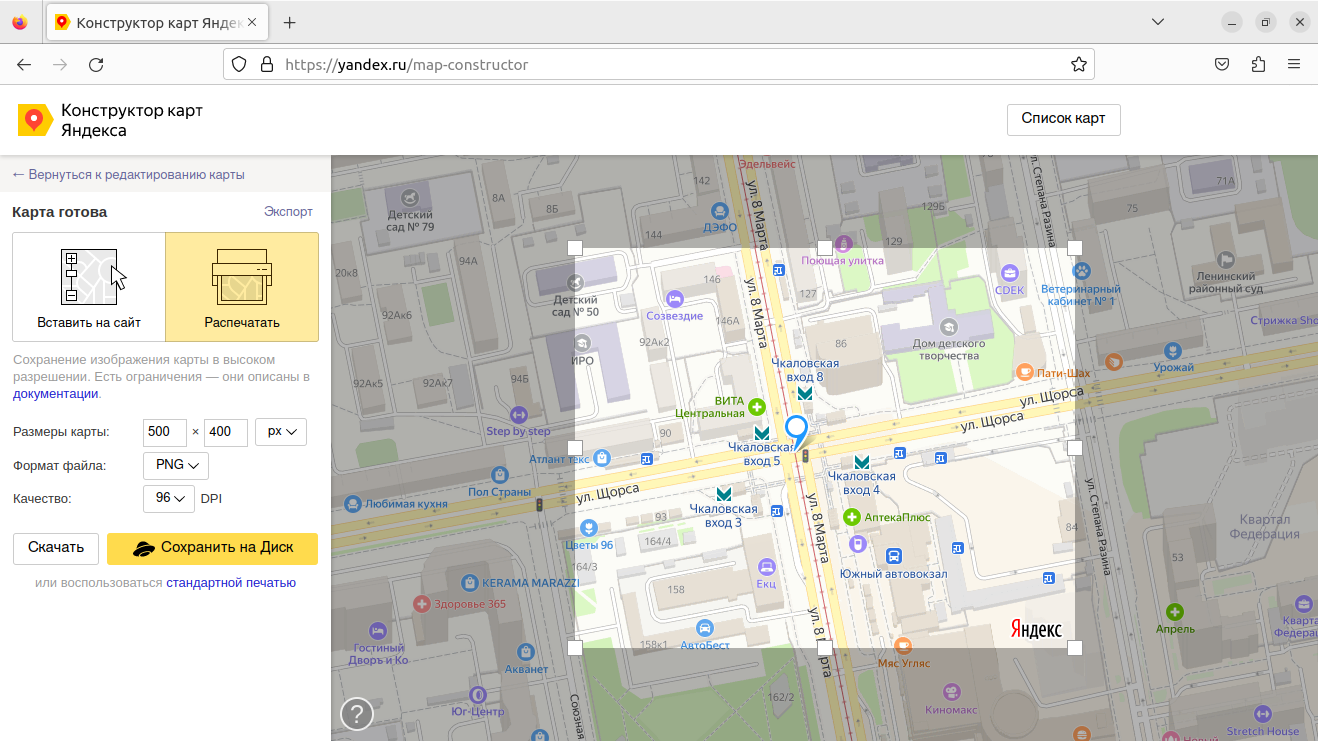
Но такой способ немного тормозит страницу при загрузке. Поэтому можем применить второй вариант. Все выполняем также (ставим метки, рисуем линии и т. д.) и после кнопки «сохранить и продолжить» выбираем пункт «Распечатать».

В левой части картинки выбираем размер карты в которой будет карта и скачиваем ее в виде картинки. Далее вставляем ее на сайт в нужном месте.
Результат: