Создание прайс-листа
На странице прайс будут располагаться цены. Удобнее всего указать ценны в виде таблицы. Таблица будет состоять из трех столбцов. Вот так она будет выглядеть.
| Наименование | Цена | Примечание |
|---|---|---|
| Арматура 20мм | 5 руб | |
| Арматура 25мм | 7 руб | |
| Арматура 30мм | 11 руб | Заказ |
| Рабица 2м 25x25мм | 34 руб | |
| Рабица 2м 40x40мм | 34 руб | |
| Рабица 1,5м 25x25мм | 28 руб | |
| Рабица 1,5м 40x40мм | 28 руб | Заказ |
| Труба 200мм | 16 руб | |
| Труба 250мм | 25 руб | |
| Труба 300мм | 30 руб |
Для начала напишем открывающий (<table>) и закрывающий (</table>) тег. Далее нужно создать строчки. Стоки в таблице создаются с помощью тегов <tr> и </tr>. Всего нужно 11 строк поэтому между <table> и </table> вставим одиннадцать тегов <tr> и </tr>.
Затем нам нужно вставить ячейки в строки (между тегами <tr> и </tr>). Ячейки в хтмл таблицах создаются с помощью тегов <th> </th> и <td> </td>. Ячейка созданная с помощью тегов <th> </th> выведет текст посередине и с жирным шрифтом. Обычно эти теги используются для заголовков. А ячейка созданная тегами <td> и </td> выводит обычный не изменённый текст.
Первая строка нашей таблицы является заголовком столбцов поэтому в этой строке будем использовать именно эти теги. Для этого в первой строке между тегами <tr> </tr> вставим теги для заголовка и названия столбцов:
Далее вставляем остальные ячейки с помощью тегов <td> и </td> согласно примеру выше:
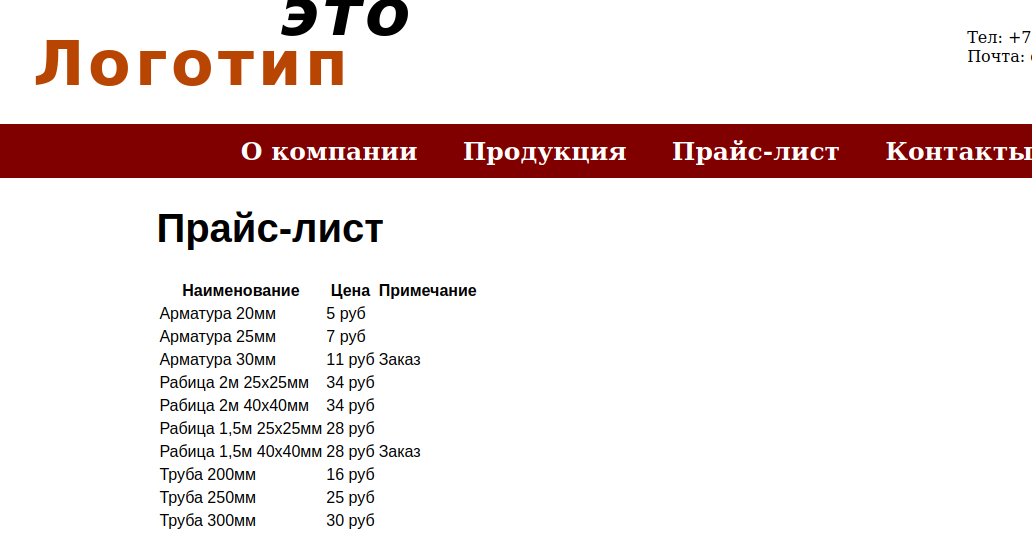
Результат:

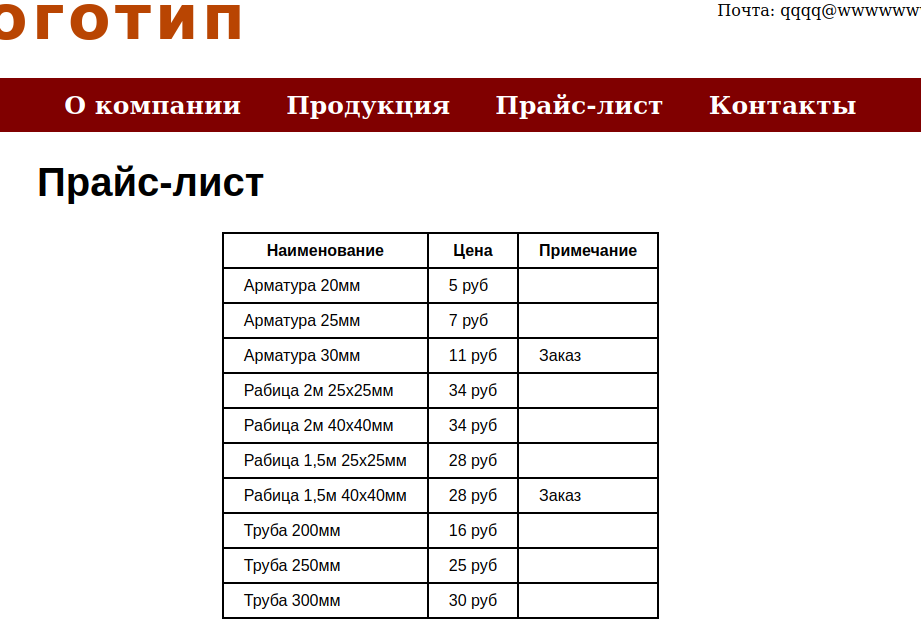
Какое-то очертание таблицы есть но для создания такой же таблицы как в примере добавим следующие стили:
Здесь в селекторе table свойство border-collapse: collapse создает одну линию между ячейками. А margin: 0 auto располагает таблицу посередине. В селекторах td и th свойство border: 2px solid black устанавливает сплошную линию ячеек которая будет черным цветом и по толщине равна двум пикселям. А свойство padding: 7px 20px устанавливает отступы сверху и снизу по семь пикселей и справа и слева по 20 пикселей.
Результат: