Создание товаров на странице
На странице продукции добавим три товара. Это арматура, трубы и сетка рабица. При этом у некоторые товары существуют в различных вариантах. Например, различный диаметр арматуры и труб, а так же рабица с разной высотой и размером ячейки.
Для этого в контейнере с классом под названием «content» создадим три контейнера div. У всех трех контейнеров добавим класс с названием «prod».
Далее в эти контейнеры добавить еще по два контейнера в которых будет располагаться изображение продукции и его описание.
В контейнер в котором будет выводиться изображение добавим класс с названием «imegtov». А в контейнере с описанием класс назовем "text".
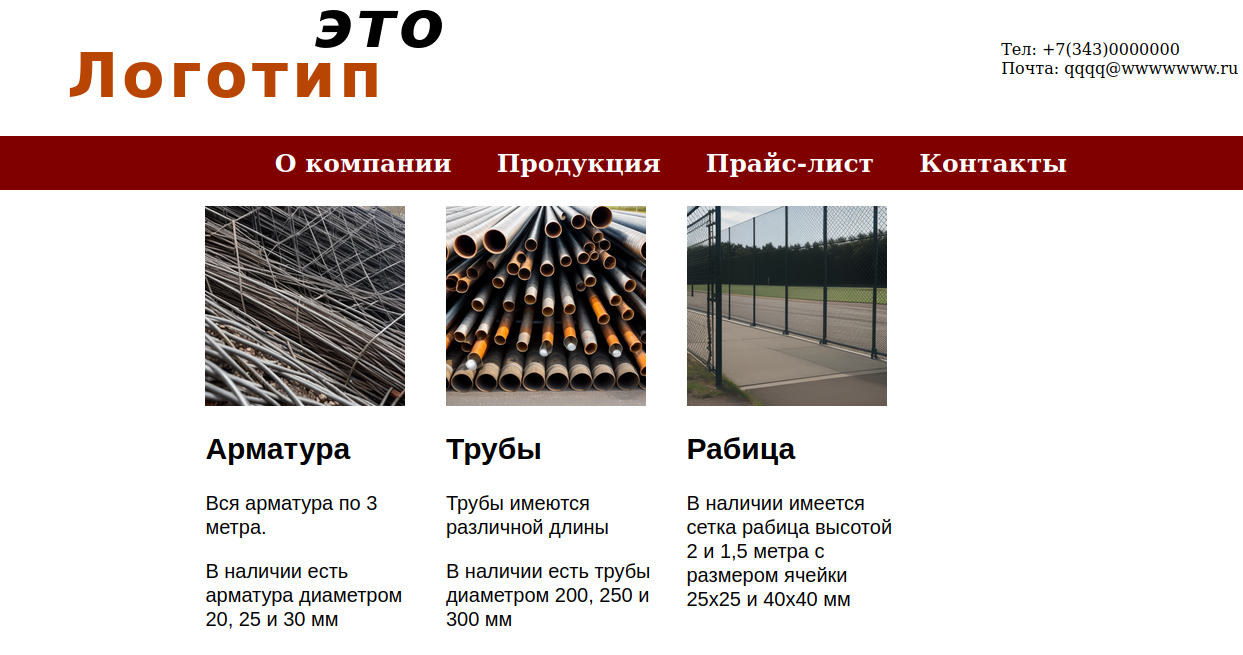
Результат:
Остается вставить картинки и описание в соответствующий контейнер.
Изображения товаров так же как и на главной странице получим через нейросеть:



Рисунки выглядят странно, но для наших целей подойдут и такие.
Далее напишем описание для товаров.
Текст для арматуры:
Вся арматура по 3 метра.
В наличии есть арматура диаметром 20, 25 и 30 мм
Текст для труб:
Трубы имеются различной длины
В наличии есть трубы диаметром 200, 250 и 300 мм
Текст для сетки рабицы:
В наличии имеется сетка рабица высотой 2 и 1,5 метра с размером ячейки 25x25 и 40x40 мм
В итоге весь код должен выглядеть так:
Осталось добавить стили в файл style.css.
Каждый товар располагается в контейнере с классом «prod» у которого имеются стили:
display inline-block ;
margin-left 15px ;
vertical-align top ;
Здесь свойство width: 220px указывает что каждый контейнер с товаром будет равен 220 пикселей.
Свойство display:inline-block заставляет обтекать другими элементами. Поэтому товары располагаются горизонтально.
Для того чтобы товары не слипались между собой было применено свойство margin-left: 15px. Из-за того что в описании товаров применяется разное количество абзацев сами товары немножко съехали:

Для исправления этого мы применили vertical-align: top.
Кроме этого изображения товаров у нас размером 512 на 512 пикселей. Изображения такого размера растянется на всю страницу. Поэтому добавим следующий код:
На этом страница с товарами готова. Готовый результат: